2023. 9. 21. 16:16ㆍSpring 활용 통합 시스템 개발/jQuery
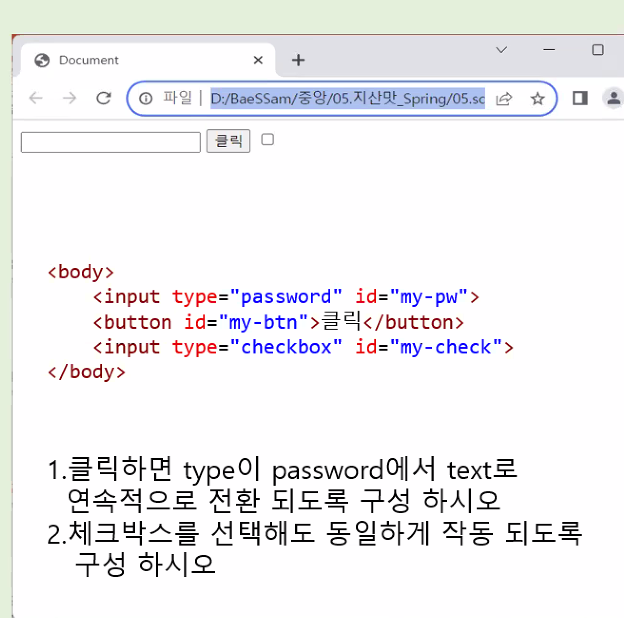
체크박스에 체크해서 입력란에 입력된 데이터 형태를 password -> text 그리고 text -> password 로 바꾸기


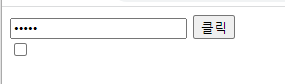
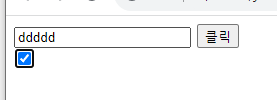
실행결과



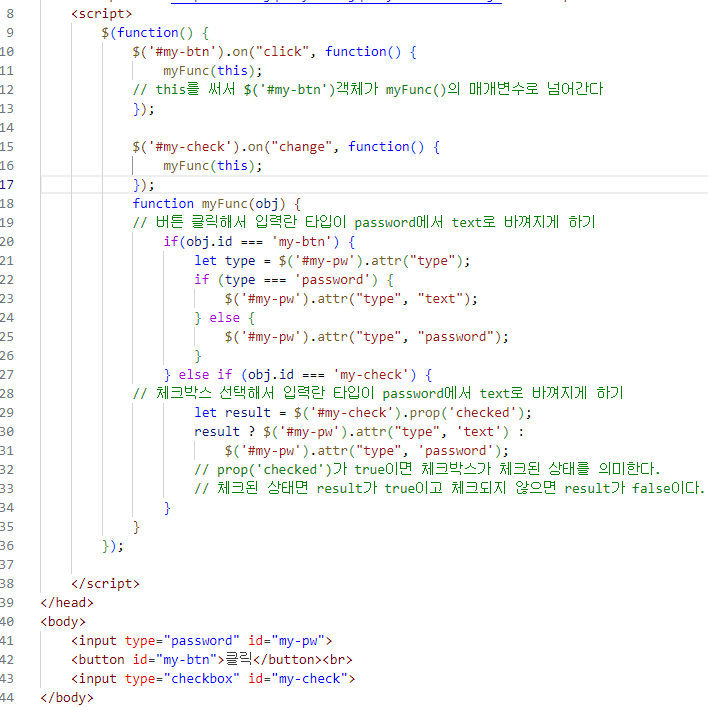
코드분석
버튼을 클릭했을 때 password가 text로 속성이 바뀌게 하기 위해 클릭이벤트를 선언했다. (10번 줄)
체트박스 체크했을 때 입력란 데이터 형태가 바뀌게 하기 위해 change 이벤트를 선언하고 동작은 똑같이 입력란의 속성을 바꾸는 것이므로 같은 함수를 호출했다. (myFunc() 호출) (15번줄)
각 이벤트에서 myFunc()함수를 호출할 때, this 키워드를 매개변수로 보내 jQuery 객체를 myFunc()에서 전달받게 한다.
입력란이 1개이므로 클릭버튼과 체크박스를 구별하여 클릭버튼을 누르면 입력란 속성이 바뀌게 하고 체크박스를 체크했을 때 입력란 속성이 바뀌게 한다.
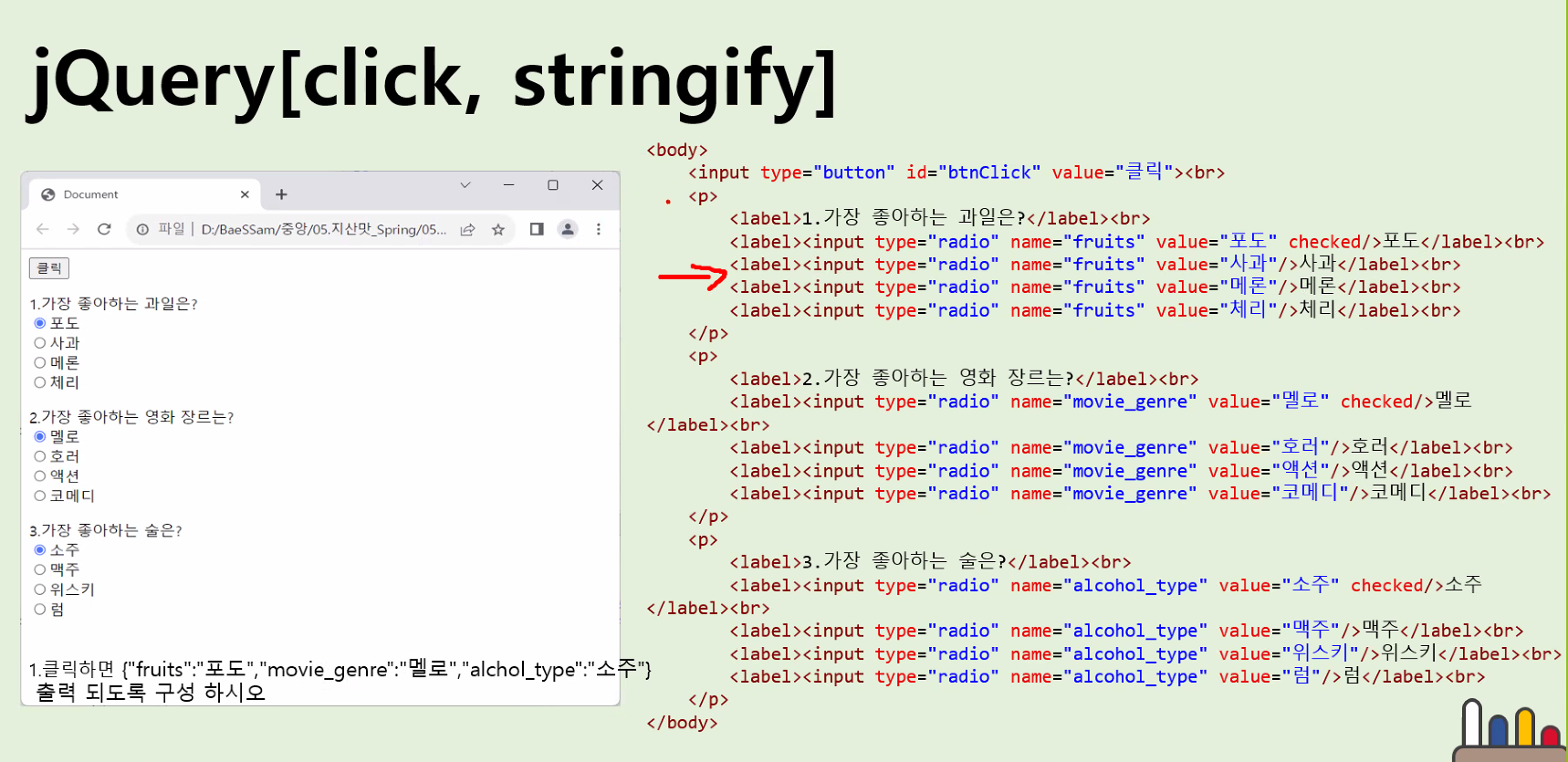
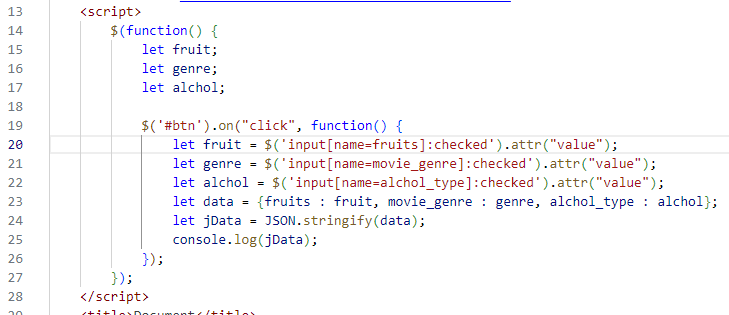
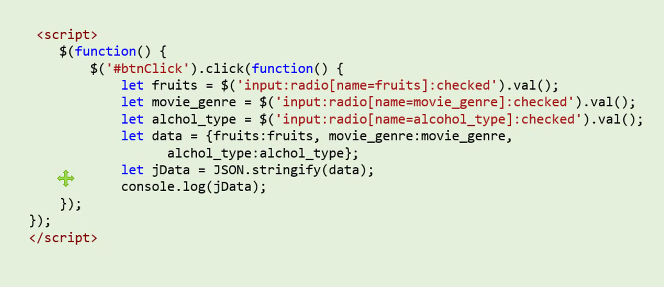
radio 타입의 input을 JSON 형태로 콘솔에 출력하기

name이 fruits인 radio 형태 input 객체 - $('input:radio[name=fruits]')
checked 상태인지 확인 - $('input:radio[name=fruits]:checked')

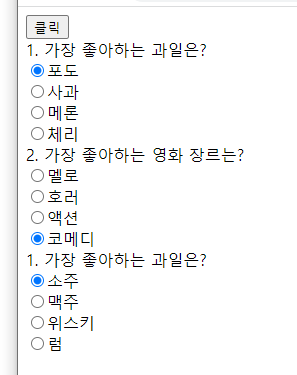
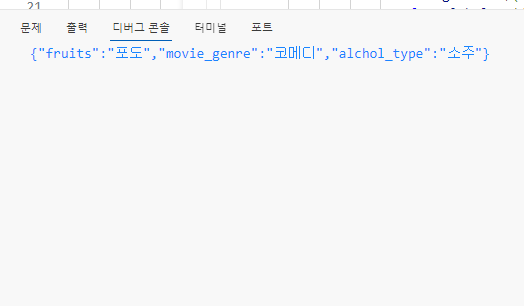
실행결과



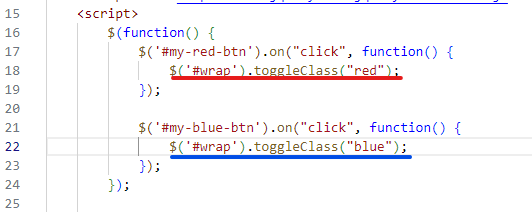
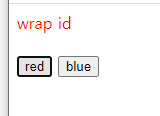
red 버튼을 클릭하면 글자 색깔이 빨강이 되기.
blue 버튼을 클릭하면 글자 색깔이 파랑이 되기.
- addClass(), removeClass(), toggleClass()를 사용할 수 있다.

jQuery 객체명.toggleClass("객체명") - 선택된 jQuery 객체에 "객체명"이 적용된다





코드분석
실행화면에서 오른쪽처럼 글자색깔이 원래 검정이 되었다는 것은 글자에 적용된 색깔 클래스가 제거되어서 빨강에서 검정으로 돌아올 수 있다. 이것은 toggleClass("객체명")를 사용했기 때문에 toggleClass() 자체에서 객체가 적용되어있는 상태이면 객체를 제거하고 적용되지 않은 상태이면 객체를 적용한다.
반면에 toggleClass()를 사용하지 않고 jQuery객체명.removeClass().addClass("객체명")을 하면 글자색깔이 원래 색깔로 돌아오지 않는다. removeClass() 쓰고 다시 addClass()해서 글자색깔이 빨강이나 파랑이 된다.