01 웹 페이지 개발 시작
스파르타의 '웹 개발 종합반'을 시작했다. 스파르타를 시작한 이유는 짧은 기간 안에 무언가를 만들수 있는 계기가 될 거 같았고 '프론트 엔드', '백엔드' 역량을 모두 시작할 수 있는 '풀스택' 개발을 할 수 있다고 들어서 스파르타에서 웹 개발을 신청했다. 1주일 지났는데 웹 페이지를 만들어 보라는 숙제를 받았고 숙제를 미루면 2주차 수강을 할 수 없고 2주차로 못 넘어가면 교육 수료를 못하기 때문에 반드시 숙제를 제출해야 한다.
처음에는 부족하니까 숙제를 빨리 못 끝낼 까봐 겁이 났지만 수업 내용을 토대로 배운 것을 적용해 '침구 세트'를 판매하는 원페이지 사이트를 만들었다.

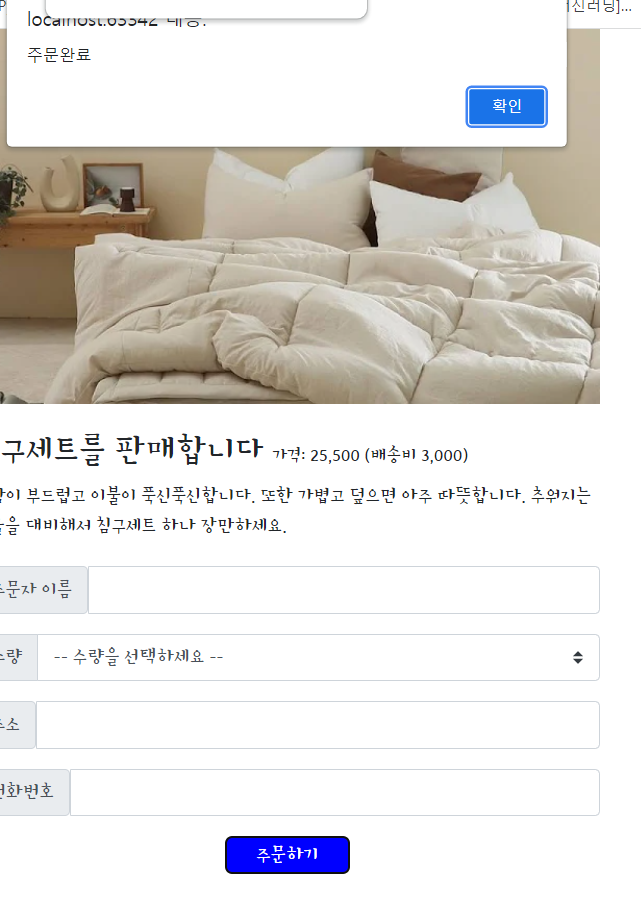
위 사진의 웹 페이지가 내가 만든 웹 페이지이다. 날씨가 추워지니까 부드럽고 따뜻한 이불을 판매하는 웹 페이지를 만들었다. 판매할 상품인 이불 사진이 있고 상품 설명과 주문 고객의 정보를 입력할 수 있는 입력창 여러 개가 가운데에 정렬 되어 있다. 마지막으로 맨 아래 '주문하기' 버튼을 누리면 '주문완료'라는 alert 메시지가 뜬다.

이 웹페이지는 pyCharm이라는 프로그램으로 html로 웹 페이지의 뼈대를 만들고 html로 가운데 정렬하고 이미지는 구글 인터넷에 실제로 판매하는 침구세트를 복사해서 꾸몄다. 상품설명은 html로 쓰고 주문자 이름, 수량, 주소, 전화번호 같은 입력창은 부트스트랩 사이트에서 그럴 싸 해보이는 사례를 찾아 코드를 복사해서 붙여 넣었다.
버튼을 누르면 alert 메시지가 뜨게 하는 것은 스파르타 코딩 교육에서 배운 내용을 응용했다.

상품 이미지를 꾸민 코드, 너비, 높이를 지정하고 이미지와 아래 상품설명이 붙어 있지 않게 하려고 margin을 지정했다. margin은 이미지를 기준으로 밖으로 여백을 주는 것이고 margin과 반대되는 것이 padding이다. padding은 이미지를 기준으로 안으로 여백을 주는 것이다.

주문하기 버튼에 padding을 적용했다. 임의로 padding 30px를 주면 아래처럼 주문하기 버튼의 안에 여백이 생긴다.


상품의 가격과 상품 정보를 꾸몄다. 상품의 가격은 <span> 태그로 글자를 작게 해서 돋보이게 했지만 color를 지정할 수 있다.

수량 입력창을 꾸민 코드이다. <label>태그에 수량을 입력하면 수량이 화면에 뜬다. 입력창의 오른쪽 끝에 화살표를 눌려 수량이 아래로 나오게 하는 것은 Dropdown 양식이다. 부트스트랩에 있는 Dropdown 양식을 복사했고 <option value> 태그에 선택할 수 있는 선택사항들을 입력한다.

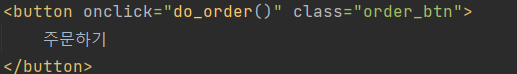
pyCharm 프로그램에 <script> 태그를 달아 태그 안에 function 함수를 지정할 수 있다. alert()를 경고메시지가 뜨는 것을 의미하고 () 안의 내용이 뜬다. 지정해 놓은 함수를 '주문하기' 버튼을 클릭할 때 메시지가 뜰 수 있도록 만들어야 한다

'주문하기' 버튼 태그에 onclick='지정한 함수명'을 추가한다. 그렇게 하면 클릭할 때 alert 메시지가 뜨는 것을 확인할 수 있다.