HYC
2023. 8. 28. 14:57
css 우선순위
id 스타일 - 스타일 파일에 #id명{속성 : 속성값}
클래스 스타일 - 스타일 파일에 .클래스명{속성 : 속성값}
태스 스타일 - 스타일 파일에 태그명 {속성 : 속성값}

스타일 상속
부모 요소의 스타일 속성을 자식 요소로 전달된다. 글자색은 상속되지만 배경색은 상속되지 않는다

block-level elements
브라우저에서 좌우 공간을 다 차지하면서 독립적인 덩어리 공간을 가진다

inline elements
자신의 태그 영역만 차지하면 좌우로 다른 태그가 나란히 위치할 수 있는 요소들이다.

브라우저 배치

display 배치 방법

display : inline 예제

display : flex 속성 예제 ***
inline 속성은 width 변경해도 브라워저에 width가 안 나온다. flex를 주면 width가 반영된다.

display[outside] 속성 - inline, block, inline-block

display [inside] - flow, flex, grid

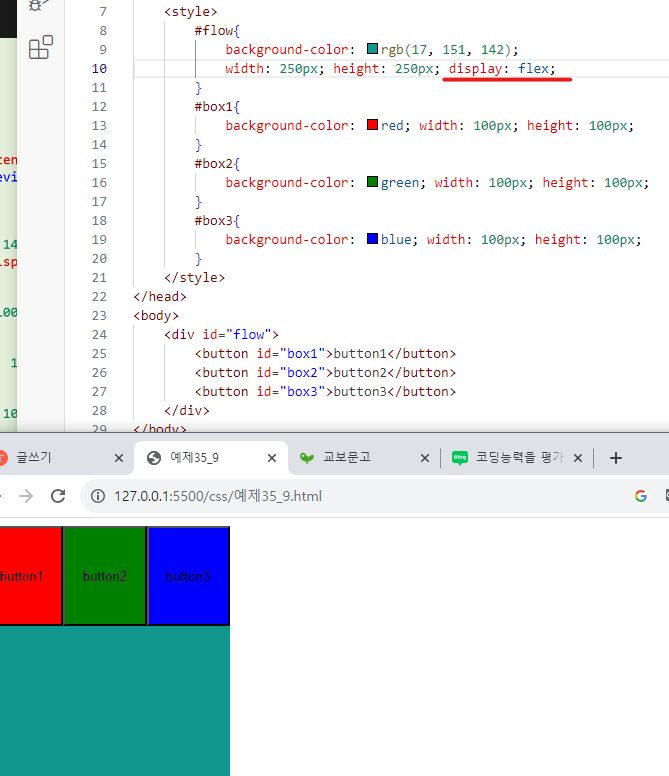
display : flow 예제 - 10번줄
#box 들을 옆으로 붙이다가 #flow 범위를 벗어나면 다음줄에 표시된다.

display : flex

display : grid 예제

display : flex 와 display : block 혼용
