Spring 활용 통합 시스템 개발/HTML , CSS
CSS12 메인화면 연습4
HYC
2023. 9. 1. 16:34


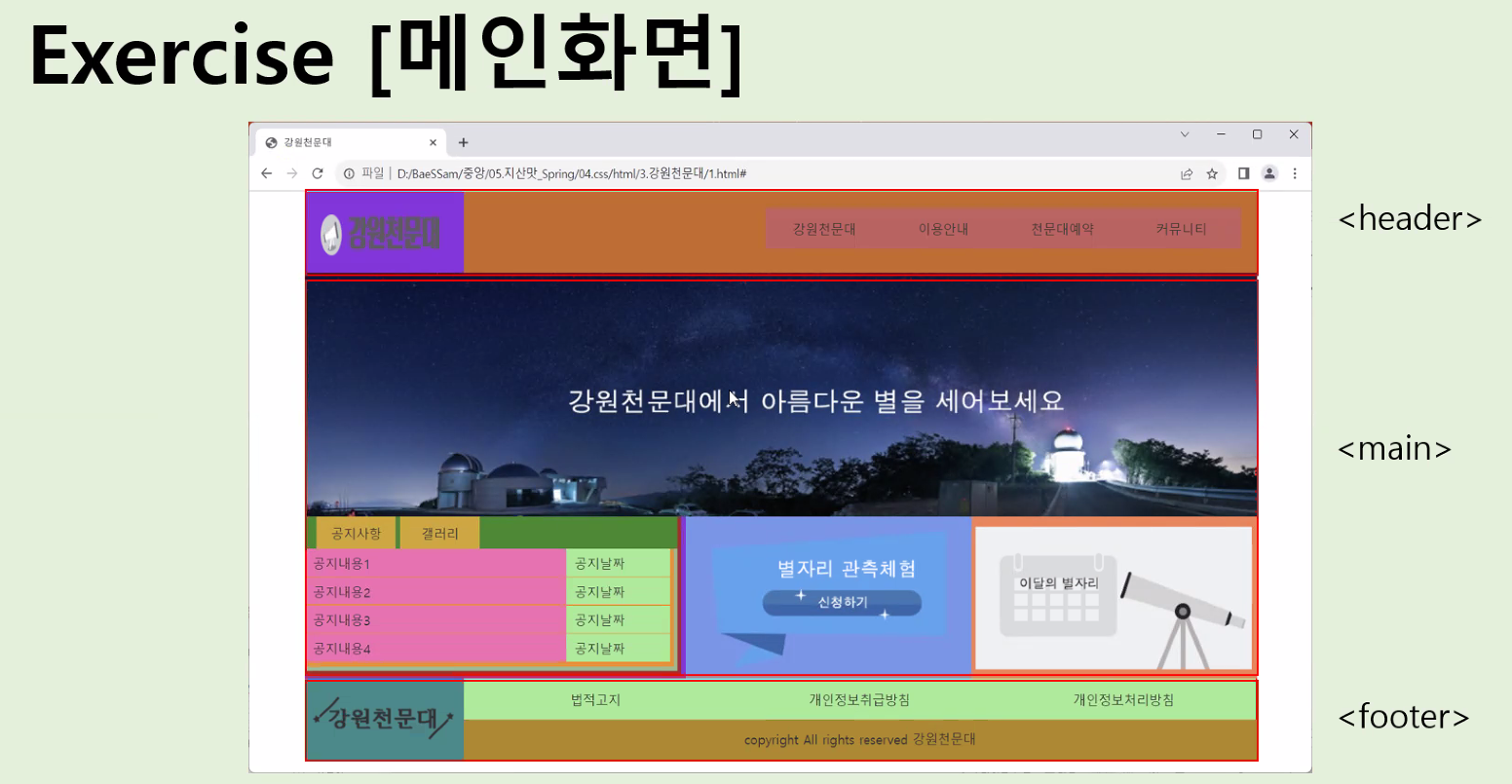
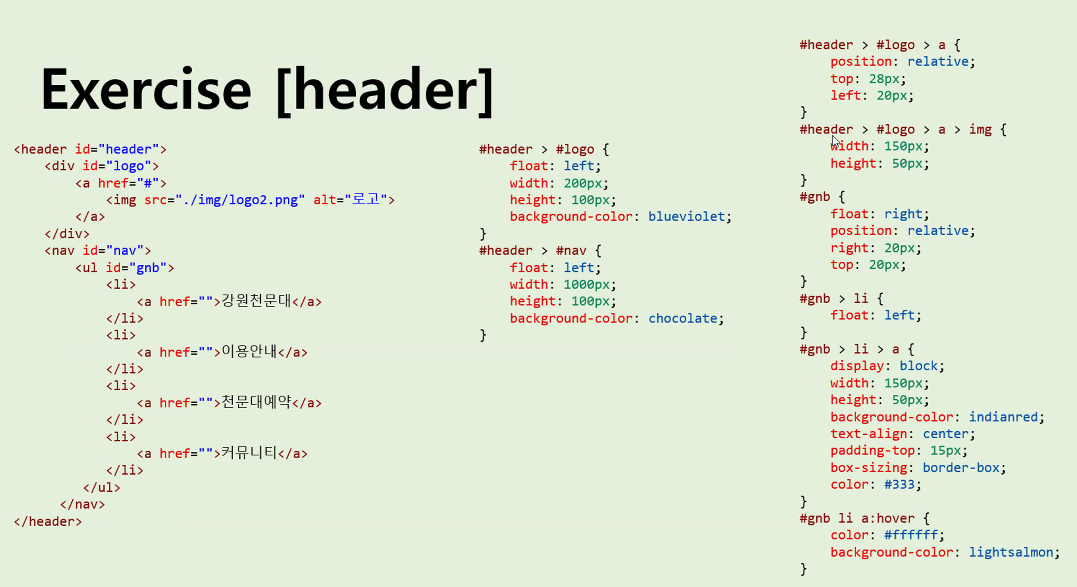
헤더

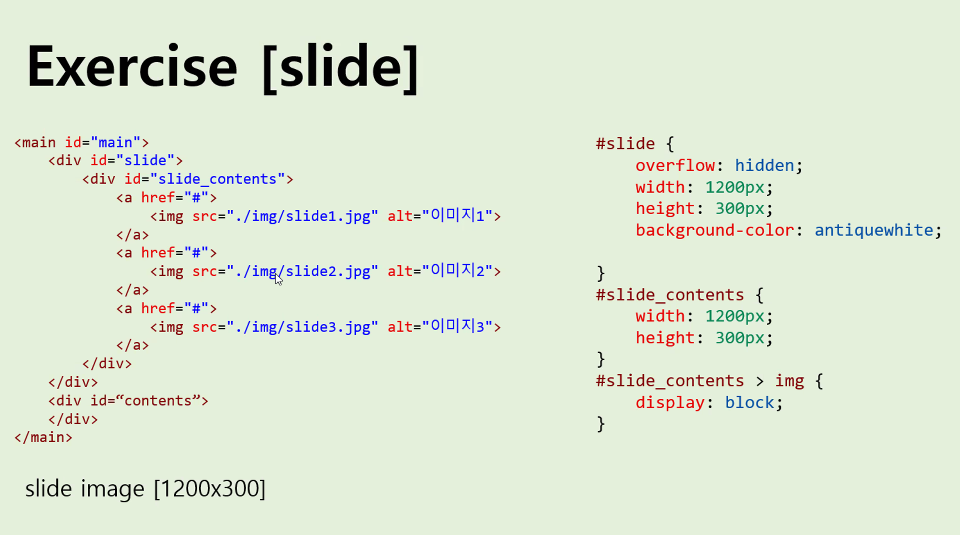
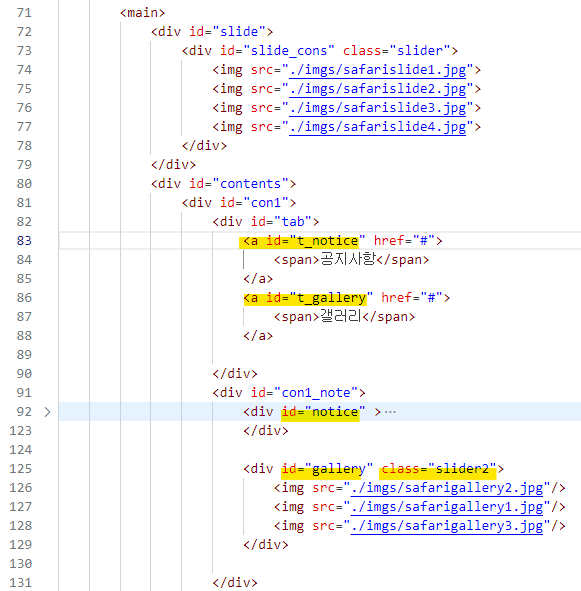
슬라이드

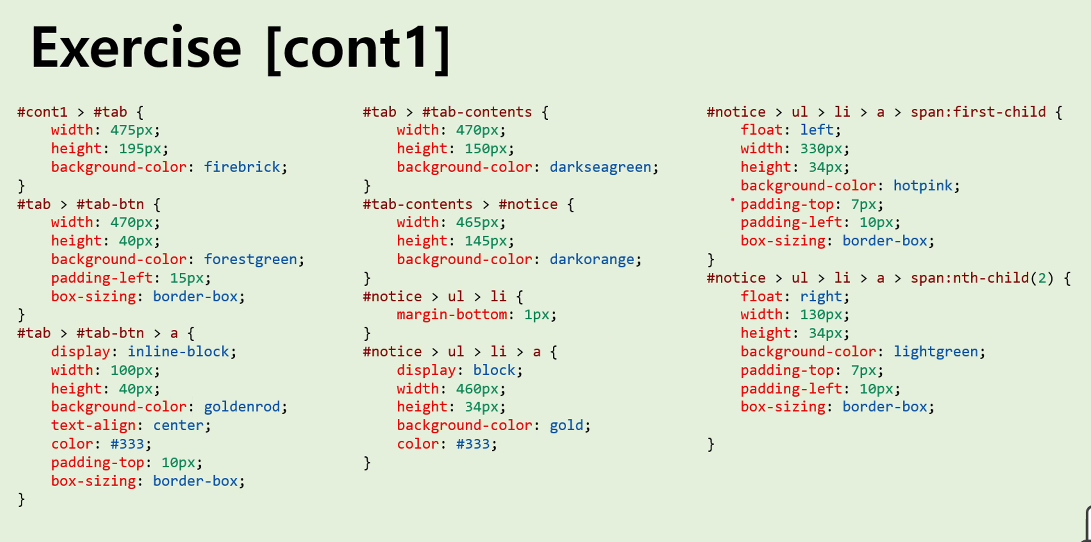
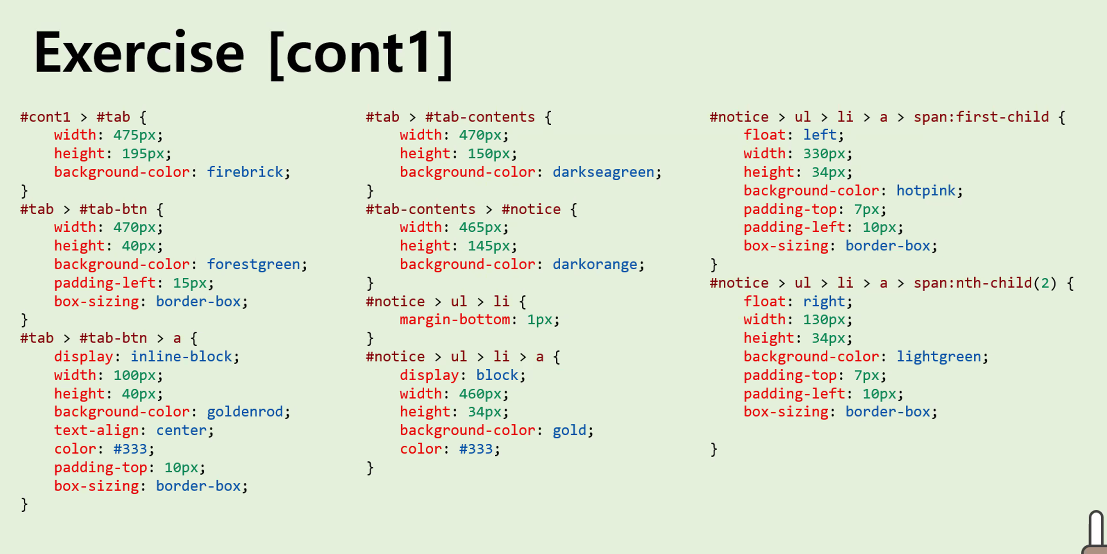
con1
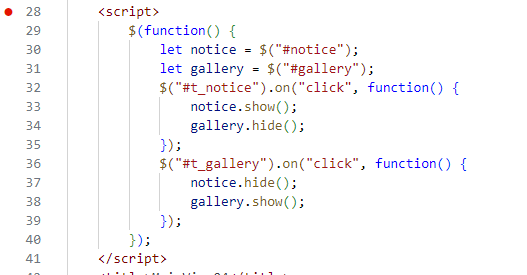
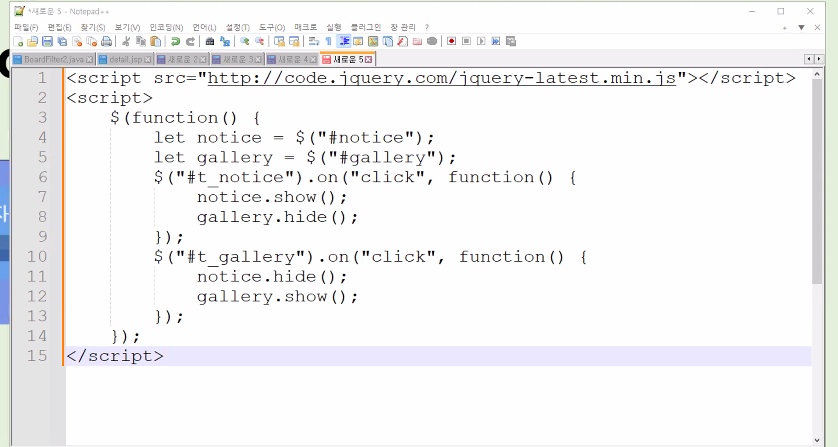
con1 의 탭에 '공지사항', '갤러리'가 있다. '공지사항'을 누르면 갤러리가 없어지게하고 , '갤러리'를 누르면 공지사항이 없어지게 하는 스크립트 함수를 적용하면서 오타도 있고 크기 조정이 안 되었다.
※ 30번줄에 $("#notice")에서 '#'을 빠뜨리지 않도록 주의하자
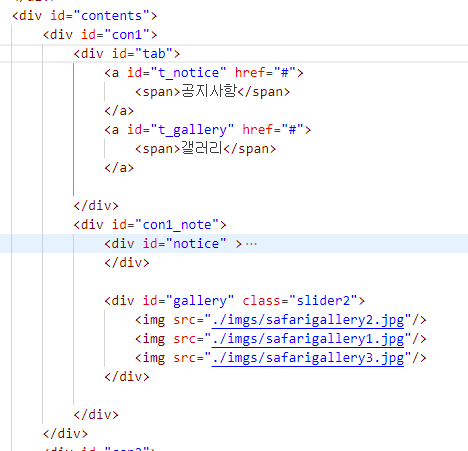
※ #notice가 공지사항 내용을 담은 div 태그인데
공지사항 탭 ("#t_notice")를 누르면 #notice가 전달된 notice 함수가 보여지고, #gallery가 전달된 gallery는 없어져야된다.
마찬가지로 갤러리 탭("#t_gallery")을 누르면 #gallery가 전달된 gallery 함수가 보여지고, #notice가 없어져야된다.
-> 그런데 다른 태그에 아이디로 gallery를 주는 바람에 엉뚱한 결과가 나왔다.
※ 갤러리 이미지 3개를 슬라이드처럼 돌릴 때 특정 이미지가 나오면 다른 이미지들은 브라우저 화면에 안 나오게 할 때
overflow: hidden; 속성을 사용한다. 이 속성은 갤러리 내에서도 쓰지만 공지사항과 갤러리에서도 숨기고 싶을 때 사용한다.
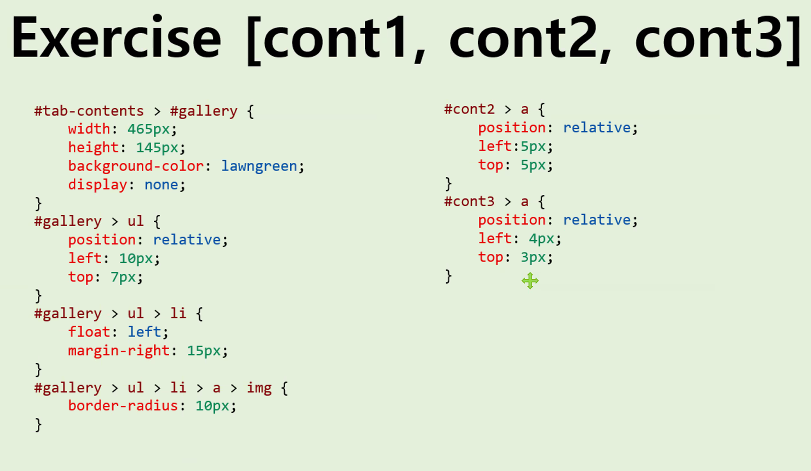
#contents > #con1 #con2 #con3
#con1 > #tab #con1_note
#con1_note > #notice #gallery
#gallery > img(3개)
#con1 > con1_note {overflow: hidden;} -> 공지사항과 갤러리 둘 다 화면에 나와서 수정해야 한다.
#con1 {overflow: hidden;} -> 공지사항과 갤러리에서 hidden 속성이 적용된다.
갤러리 내 img에도 hidden 속성이 적용된다.
처음 hidden 속성을 #con1, #gallery에 주는 바람에 갤러리의 이미지가 잘려서 나왔다. hidden 속성은 1번만 주도록한다.




갤러리
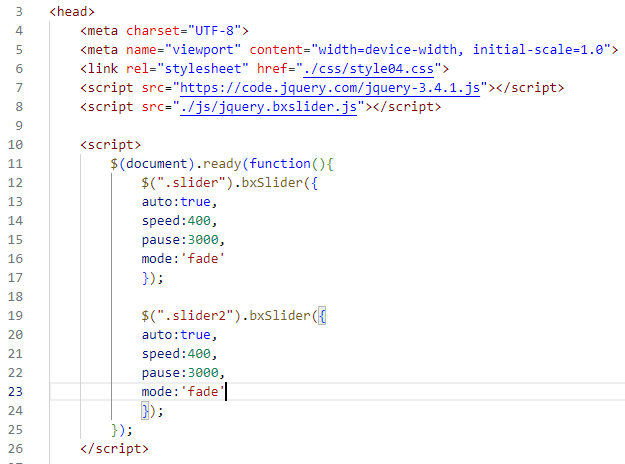
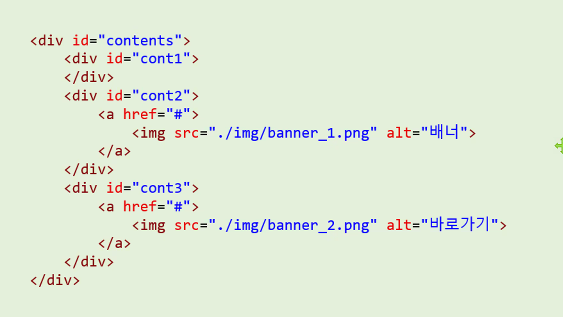
갤러리의 이미지들이 돌아가면서 나오게 스크립트 함수 bxSlider()를 쓸 것이므로 <div>안에 <img> 태그만 남기고 <ul>, <li>, <a> 태그는 삭제한다


공지사항과 갤러리를 누를 때마다 보이는 부분이 바뀌는 자바스크립트 코드


갤러리 이미지 3개가 슬라이드처럼 돌아가게 하려면 bxSlider 함수의 전체를 복사하지 않고 bxSlider 함수만 복사한다.

<main> 슬라이드부분과 con1의 공지사항과 갤러리 html



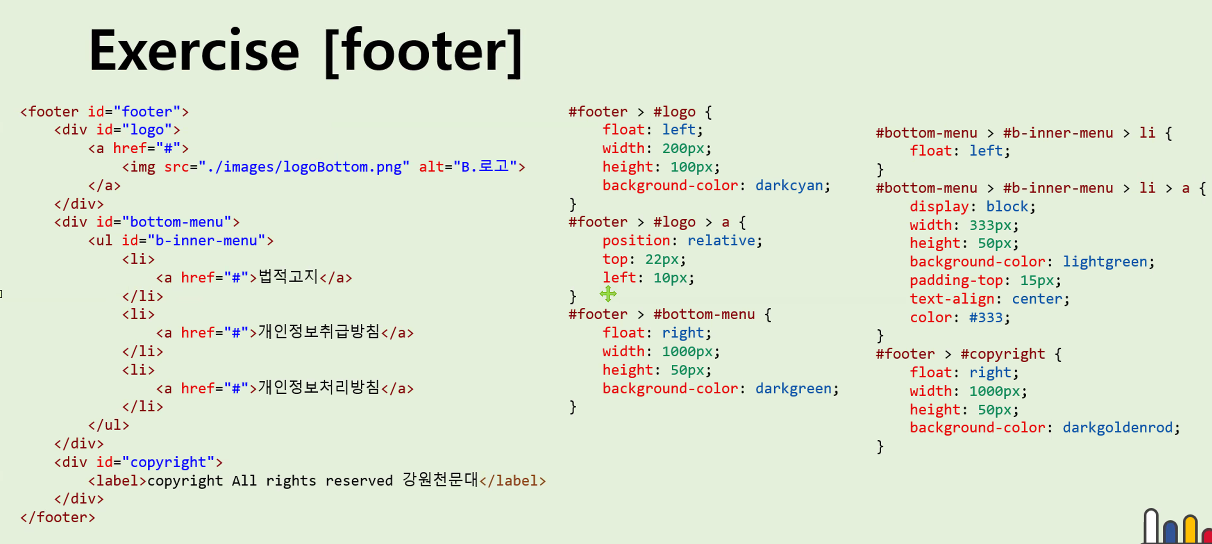
화면 하단 (footer)