JAVASCRIPT 19
2023. 9. 18. 16:26ㆍSpring 활용 통합 시스템 개발/JAVASCRIPT
버튼 클릭해서 이벤트 넣을 때
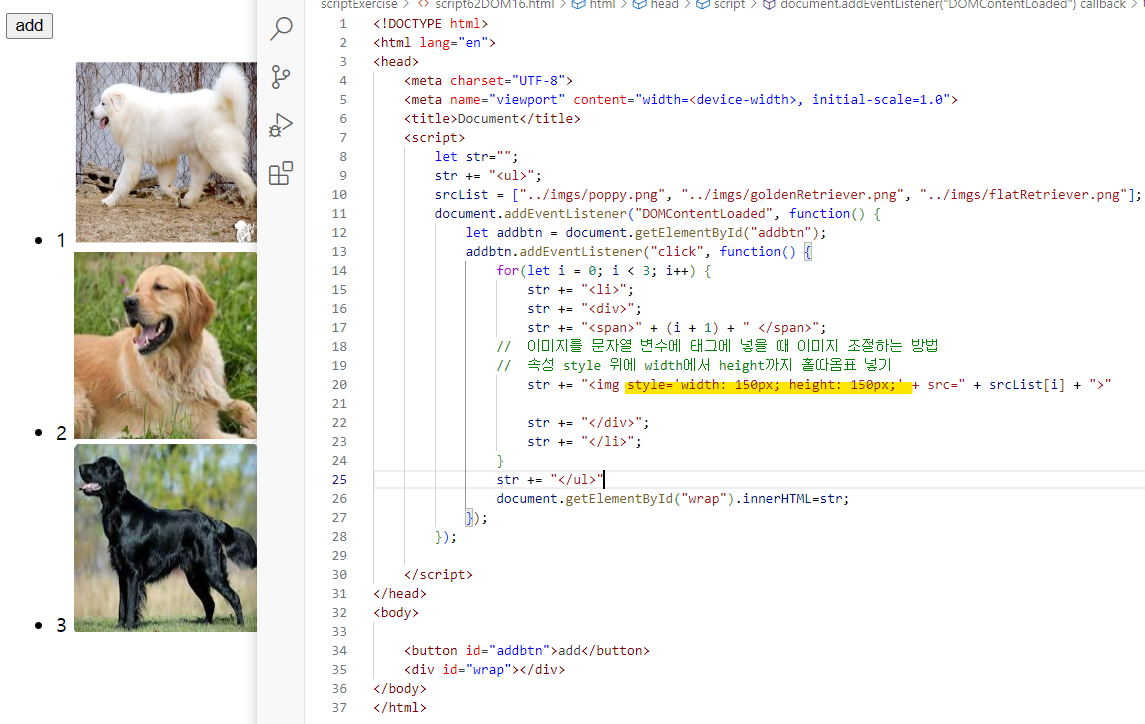
document.createElement('태그명 or 아이디명'); 없이 html 태그를 생성할 때 String 변수에 태그를 추가해서 클릭했을 때
String 변수를 브라우저 화면에 표시할 수 있다


document.createElement('태그명 or 아이디명')로 태그를 생성하여 브라우저에 표시.
span.textContent - span 태그 안에 넣을 텍스트내용자바스크립트에서 img 요소를 획득하여 width, height 지정 - 18, 19줄

할 일 목록
- 완료 버튼 클릭했을 때 색깔이 변하게 하기
- 삭제 버튼을 클릭했을 때 해당 목록 삭제되기

실행결과

To Do List
버튼 클릭 이벤트 생성하고 추가했을 때 목록이 추가

노드트리
BODY 아래에 "#text"가 노드이다.

lastChild가 쓰면 node를 불러온다
lastElementChild를 쓰면 <p>태그를 불러온다


목록추가 / 선택삭제 / 마지막 항목 삭제 / 전체삭제

task[0] , task[1] , task[2] 순서로 지우면 길이(task.length - 1)가 (2 -> 1 -> 0)으로 변해
task[2]가 인덱스 오류로 삭제되지 않는다. 그것을 방지하기 위해 인덱스를 (2 - 1 - 0)역으로 삭제한다.
*** chkbox가 클래스네임으로 요소를 획득하므로 배열로 받는다.
배열이므로 39줄에 chkbox[0]의 속성이 'checked'인지 if로 판단한다.




'Spring 활용 통합 시스템 개발 > JAVASCRIPT' 카테고리의 다른 글
| JAVASCRIPT 15 (0) | 2023.09.15 |
|---|---|
| JAVASCRIPT 14 - querySelector (0) | 2023.09.14 |
| JAVASCRIPT 10 생성자 함수 (0) | 2023.09.11 |
| JAVASCRIPT 07 함수 (0) | 2023.09.08 |
| JAVASCRIPT 05 2차원배열 (0) | 2023.09.07 |