2023. 9. 20. 12:50ㆍSpring 활용 통합 시스템 개발/jQuery
*("상위요소 > 하위요소") - 상위요소에서 가장 가까운 하위요소가 한 개만 선택되어 css가 적용된다.
*("상위요소 하위요소") - 하위요소가 태그인 경우, 상위요소 아래에 있는 모든 하위요소가 선택되어 css 적용된다.


jQuery객체명.children() - jQuery 객체의 모든 하위 요소를 불러온다.
아래 코드에서 section 태그 하위요소 <h1>, <p>가 선택되어 css가 적용되었다.

jQuery객체명.prev() - 객체의 형제요소중 이전 요소를 불러온다.
jQuery객체명.next() - 객체의 형제요소중 다음 요소를 불러온다.


객체명.nextUntil("아이디") -> nextUntil()로 지정된 요소는 제외되고 선택된 객체에서 다음요소를 불러온다 (왼쪽 코드)
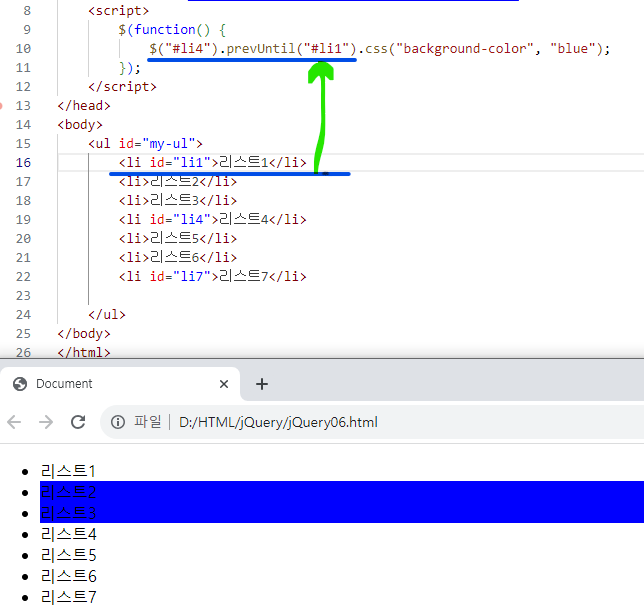
객체명.prevUntil("아이디") -> prevUntil()로 지정된 요소는 제외되고 선택된 객체에서 이전요소를 불러온다 (오른쪽 코드)


jQuery객체명.siblings() - 선택된 객체는 제외되고 선택된 객체의 형제요소를 불러온다.

jQuery객체명.first()
-> #my-ul 에서 하위 태그 li를 불러오는데 first()로 첫번째 li태그만 선택된다.
jQuery객체명.last()
-> #my-ul 에서 하위 태그 li를 불러오는데 last()로 마지막 li태그만 선택된다.

for(), each 반복문
1 $.each(변수명, function() {}); -> 변수명을 .each(); 앞에 놓으면
2 $변수명.each(function() {}); 이 되므로 1에서 each 키워드 앞에 마침표를 생략할 수 없다.

'Spring 활용 통합 시스템 개발 > jQuery' 카테고리의 다른 글
| jQuery 06 (0) | 2023.09.21 |
|---|---|
| jQuery 05 (0) | 2023.09.21 |
| jQuery 04 (0) | 2023.09.20 |
| jQuery 03 (0) | 2023.09.20 |
| jQuery 01 - 직접선택자(Selector) , 문서 객체 구조와 관계, jQuery로 글자 바꾸기 (0) | 2023.09.19 |